- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Second Menu In Helix U 2
David Podesta
Hi
Using Helix ultimate 2 and want 2 menus with the logo in the middle. Want styling the same for both.
What is the easiest way to apply this please.
http://116.90.60.146/~astonwigs/
I've applied the instructiosn from Helix ultimate for a second menu.
12 Answers
Order by
Oldest
Pavel
Accepted AnswerHi. The easiest way, you don't need two different menus, or a module. Just style the center menu item as the logo, via css.
Ofi Khan
Accepted AnswerHello David Podesta
It will require custom work. Please follow this documentation to take a custom header and assign two menu left and right with the logo in the middle. Or you can follow Pavel's suggestion. Both will require CSS knowledge.
Best regards
David Podesta
Accepted AnswerThanks for the feedback, was hoping just to apply custom class to style my second menu the same as the first.
That would be really useful to be able to apply this type of template style.
Time is money, the more time you save us the more valuable you are, be happy to pay for Helix actually, it is so close, just need some exra styling capabilities. Maybe you should have a paid pro version.
Love your work either way, thanks for an awesome product.
Pavel
Accepted AnswerOK I tried this it broke the template
Hi. If you did not succeed, it just means that you didn't do something right. In fact, this is the easiest way...
In the case of using the module, insert in the module settings in the menu class field this class name sp-megamenu-parent instead of what you have there now. It will make half of the work.

Then, shift the module to the right.
#sp-top3 .sp-column {
justify-content: flex-end !important;
} And then the color of items links. I hope for you will not make problems deal with it.
And then the color of items links. I hope for you will not make problems deal with it.
be happy to pay for Helix actually, it is so close, just need some exra styling capabilities.
It is better to spend money and a little time on education once than paying for a subscription constantly. As you can see it, it was not so difficult to do. Every webmaster should be able to do it ;)
In addition, adding each new setting to the template increases the volume of the code in the live page, which worsens the performance.
P
Petra
Accepted AnswerHi,
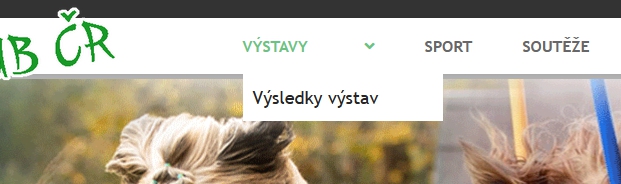
I tried the advice but it does not solve the issue that the secondary menu does not have regular dropdown that would open and collapse...
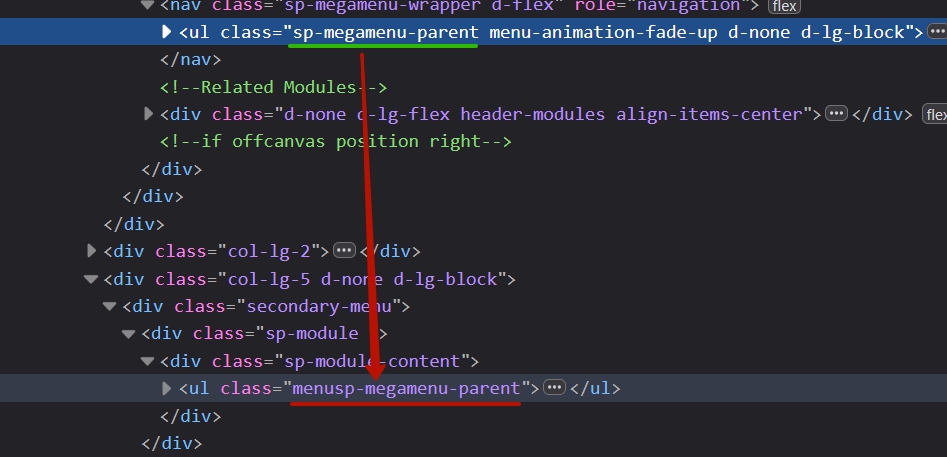
and also when I add the same menu class to a regular joomla menu, it adds menu in front of the class, so you have class .menusp-megamenu-parent and it does not apply the styles...
even copying one by one and adjusting the class in css rules did not help... the menu still looks like this:
Ofi Khan
Accepted AnswerHello Petra
Please post a new question regarding your issue. We will check and help you.
Best regards
Pavel
Accepted AnswerHi.
You use wrong class.

As for the dropdown submenu, you need to do it yourself through CSS
P
Petra
Accepted Answerthis is what the template does when I add sp-megamenu-parent into menu class, I tried to add this to custom css inside the template but absolutely did not help (those are classes from the helix menu with adjustment in name of the class to fit the new class of Joomla menu:
.menusp-megamenu-parent { list-style: none; padding: 0; margin: 0 -15px; z-index: 99; display: block; float: right; position: relative; } .menusp-megamenu-parent > li { display: inline-block; position: relative; padding: 0; position: relative; } .menusp-megamenu-parent > li::before { content: ""; width: 0%; height: 2px; background: #252525; display: block; position: absolute; bottom: 10px; transition: all 0.4s ease; opacity: 0; visibility: hidden; } .menusp-megamenu-parent > li:not(:last-child) > a, .menusp-megamenu-parent > li:not(:last-child) span { padding: 0px 50px 0px 0px; } .menusp-megamenu-parent { list-style: none; } div.secondary-menu {position:static} .menusp-megamenu-parent > li > a, .menusp-megamenu-parent > li > span { display: inline-block; line-height: 56px; font-size: 16px; margin: 0; font-weight: 600; text-transform: uppercase; opacity: 0.7; }
Pavel
Accepted AnswerHi.
First of all, use custom.css file instead of CSS field in the settings of the template. If you do not have this file, create it following Helix documentation.
I do not understand what you expected from adding the sp-megamenu-parent class or using your menusp-megamenu-parent class. The sp-megamenu-parent class tunes the appearance of the upper level menu. And it does this work. It makes no sense to use your code with the menusp-megamenu-parent class. This is just an extra code.
As for the rest - the dropdown menu, its animation of the appearance, the style of the items of the dropdown menu - for all this you must write on your own CSS code. No addition of classes will solve this problem.
Using the DEV Tools of your browser, explore the menu code that comes from Helix, copy it and change the selectors to yours.
Here is an approximate code for a dropdown menu.
.menusp-megamenu-parent .menu-child {
margin: 0;
position: absolute;
background-color: #fff;
padding: 10px;
min-width: 200px;
z-index: 10;
display: none;
}
.menusp-megamenu-parent .menu-deeper.menu-parent:hover .menu-child,
.menusp-megamenu-parent .menu-deeper.menu-parent:hover .menu-child {
display: block;
animation: spFadeInUp 400ms ease-in;
}
.menusp-megamenu-parent .menu-deeper.menu-parent>a::after,
.menusp-megamenu-parent .menu-deeper.menu-parent>span::after {
font-family: "Font Awesome 5 Free";
content: "";
float: right;
margin-left: 7px;
font-weight: 900;
}
Make fine tuning by yourself. Or hire someone for this work if your CSS skills are not sufficient.
P
Petra
Accepted AnswerMaybe because you gave this advice to David and apparently it does not work since Helix menu generate different code than regular Joomla menu. It's a temporary solution and I can move the changes to custom.css anytime. Definitely better than changing template.css which gets overwritten by helix all the time.
Anyway, don't know what you did, but when I paste the code you provided to the site, I get something completely different. Honestly, I wish the template counted with submenu from the start rather then having to do these changes.