- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Mobile Login Using SP Page Builder Pages is Really, Really Slow
B
Bob
Hello. We run 2 sites that use SP Page Builder Pro for the look and feel of pages and also use the Helix Ultimate for the template side of things.
We are noticing and getting complaints that our joomla login is really, really slow to process the login.
When you visit on a desktop or laptop page size it is isn't but if you visit on a phone or tablet the same process takes over 3mins and we don't know why.
Please could someone have a look and advise me as soon as possible so we can get this speed issue resolved?
I have a test site that is an exact copy of the live site if anyone can look at that and fix it.
I can then either give you access to the live site after that or I can make the changes needed.
I cannot risk the live site going down or being worked on though sorry as we have too many people login to our site day and night for us.
Will be great to get this fixed
6 Answers
Order by
Oldest
Pavel
Accepted AnswerHi.
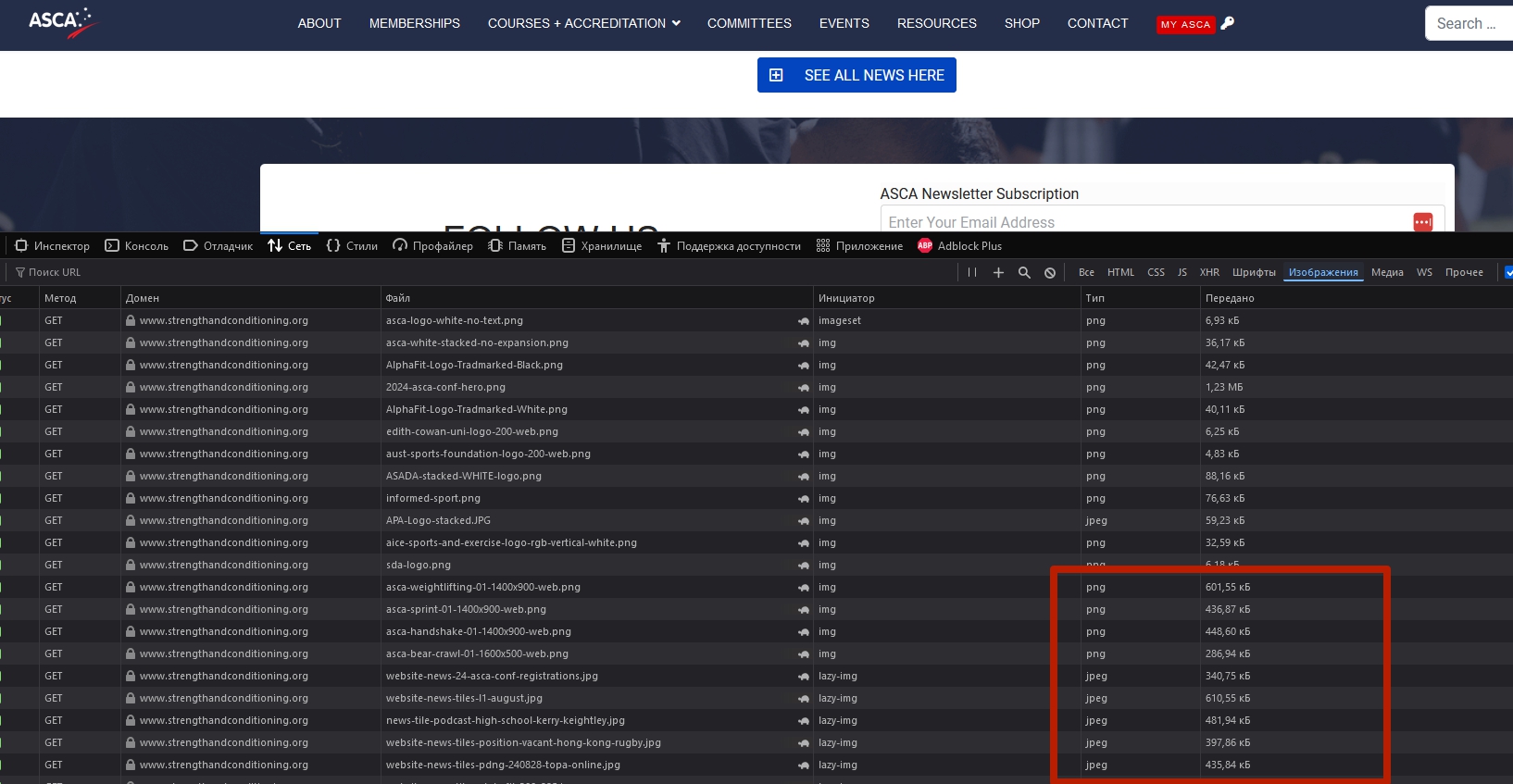
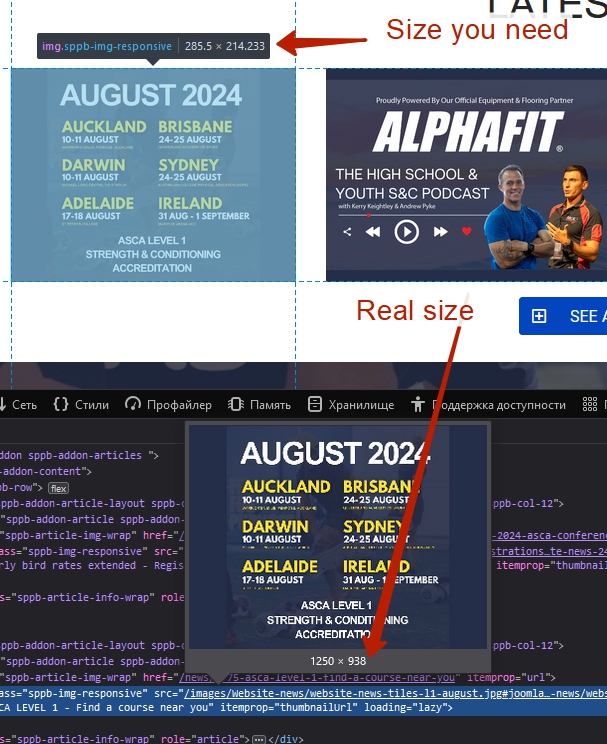
Start by optimizing images. You use too heavy images, they must be brought to real size and compress.


And use the correct format. For example, the use of PNG is completely unreasonable if you do not need a transparent background. Use JPG instead and allways compress it before adding to the site.

Find in Google and read articles about the optimization of sites in general and optimization of Joomla sites in particular.
Remember, work on the page speed begins with the first block, which you add to the site.
Of course, the page made in any Page Builder will always be slower than the page written by the code. This is a fee for lack of knowledge and skills.
And the ban of countries and the ban of the right click do not give anything except the deterioration of performance. How can you see in screenshots - I'm from Russia and I use browser Dev Tools.
Anyone who need can easily get around it. And who does not need will not try.
B
Bob
Accepted AnswerThanks for your quick reply Pavel The images you have shown above are a category blog style section using images from the main article to make it look graphical. I'm a bit confused sorry. Are you saying we need to make a really small image for the preview part and double the work? Create 2 images the same each time? One small and one that looks good when you actually read the article? I'm also confused that it is only the mobile site that is incredibly slow when logging and once you have logged it, everything is really quick again. The site is always quick on a desktop too and login takes less than 5 seconds. Also, the mobile login used to be quick but now isn't. I don't want to go changing all the images in the site content until I understand things better sorry. Once you get past the login process on the mobile site the pages load quick enough for us to be happy again it is just the login after you have put the password in that is the pain.
Are you saying that PNG's are not the go for website images too? We started using PNG's as they saved smaller than JPEG's of the same size so now I am really confused.
I didn't have any concerns about the page load speeds and image sizes until reading your post. We also don't receive any complaints about the navigation between our pages.
It is just very recently that we have noticed that clicking on the login page is fine, entering your details is fine but on a mobile - clciking login and seeing the landing page after that takes forever whereas on a desktop or laptop browser it is instant.
You've given me more to worry about than I had before now :)
Pavel
Accepted AnswerAre you saying we need to make a really small image for the preview part and double the work?
Yes. It is for this that there are separate settings in Joomla for intro and full image
We started using PNG's as they saved smaller than JPEG's of the same size so now I am really confused.
You can experiment with the same image in both formats to make sure this is a delusion. PNG always weigh more than JPG.
but on a mobile - clciking login and seeing the landing page after that takes forever whereas
This requires research. It is not possible to debug on a mobile phone itself. To do this, should be using special software like Android Studio or services like browserstack.com
Paul Frankowski
Accepted AnswerBob, I have to agree with everything that Pavel said so far.
Read my old but still current blog post >> https://www.joomshaper.com/blog/how-to-speed-up-joomla-site
Speed optimization is a long proccess (a few hours at least), and not always easy.
But it's worth to do that, not only for SEO but mostly for users.
BTW
I saw you are using components like Contactenhanced (1), RsForms(2) and Nicepage (3), and its files are loaded also on subpages where those are not used. About (1), I don't see a reason to use it, if you have (2) to create a Contact Form. Think twice what you really need, and remove "duplicates".
about "Mobile Login Using SP Page Builder Pages"
As I saw on login pages /my-asca - you don't use SPPB Module/Component, so I am sure what you wanted to say using that shortcut expression.
B
Bob
Accepted AnswerHi Pavel! Thank you very much for your reply, time and knowledge about the points you have passed on. I'm really humbled and appreciative of it as you have taught me some really good things here. You've given me a good understanding of the reasons too thank you. Which I think is the best thing about your help. Even about things like the No Right Click and Counrty blocking being a negative factor on the site too. We are advised to get these things sometimes aren't we but don't fully realised the negatives that come with them. You are right, we pay the price for lack of knowledge on coding things ourselves or even been able to afford a full time web developer but with tools like SPPB, the amount we can achieve with our limited coding is skills is amazing. But your help here with the extra knowledge on the details and the fine tuning - THANK YOU SO MUCH!
Hi Paul Thanks to you as well too as again I found it very interesting to read and learn from those who know more than I do and have taken the time to pass on good tips and their experience.
It is really appreciated thanks both of you and I hope you realise the help you are passing on with your comments in the forums.
I can imagine sometimes we are just angry back at people like you or defensive when we don't know what you both know. I'm very grateful here thanks.
You have also allowed me to identify a skills issue we had with one of my colleagues as those 'tiled' images that where much bigger in physical size and also file size has been due to an error that my colleague didn't know they were making.
The tile images that Pavel pointed out where bigger than the main image in the linked main article and I see what you mean about the file sizes.
Your help has allowed us to point this out and begin to correct things. So Thank You again.
Could I please ask, in your experience, is it best to have a smaller file size (say 200kb - instead of 800kb) and it be slightly resized in the browser or always have the physical size of the image exact at say 200x200?
Is it bad when we want to use the same image in more than 1 place - in one place we want 300x300 but the same image on another page would look better at 200x200 - is it okay to resize in the browser sometimes if the image file size is OK? Or should we make a 3rd image?
Also, is it usually the mobile site speed that will tell us of problems first as this is the only place where the member login redirect is really slow?
We scored pretty well on the Google page mentioned in Paul's article. I was quite happy and surprised we scored well on the desktop site scores
BTW
I saw you are using components like Contactenhanced (1), RsForms(2) and Nicepage (3), and its files are loaded also on subpages where those are not used. About (1), I don't see a reason to use it, if you have (2) to create a Contact Form. Think twice what you really need, and remove "duplicates".
Thanks Paul - just for background. We get a lot of benefit from ContactEnhanced for how we want our coaching listings to be available. Plus Douglas in Brazil is a great guy with a young family and he has supported us well for a number of years and want to support Joomla Developers how they support us.
We only use RS Forms for one sign up form to put people on our maillists.
Nicepage (3), and its files are loaded also on subpages where those are not used.
Paul? You pointing this out is very interesting to me and I would like to learn from your knowledge about this. How you found these references and if you can help us when we need to remove Nicepage. We have moved to SPPB to fully replace Nicepage but are still working through converting or replacing the articles we made in Nicepage and are using both.
Are we messing things up or slowing things down by still having both? We are moving to only using your software going forwards but would you be able to let me know how I find out if we still reference Nicepage where we shouldn't and how to remove it once I think I have uninstalled it?
Please let me know if that is better served in a different topic?
Thanks to both of you. I will work my way through the images and report back if it speeds up our mobile site login.
We really are looking forward to using SPPB more and more and better and better.
Bob
Pavel
Accepted AnswerHi Bob.
Is it bad when we want to use the same image in more than 1 place - in one place we want 300x300 but the same image on another page would look better at 200x200 - is it okay to resize in the browser sometimes if the image file size is OK? Or should we make a 3rd image?
It's not bad. Determine the largest size that you need and make an image for this size. The exact size is not required, you can make a little larger.
Creating a third version of an image would not be bad, but you have no settings for its use. Therefore, use two sizes.
We have moved to SPPB to fully replace Nicepage but are still working through converting or replacing the articles we made in Nicepage and are using both.
First of all, do all the necessary work on the site. Then delete everything you wanted to get rid of. A long load may be associated with an appeal to not existing or disconnected scripts and styles. After removing all of the not used, this problem may disappear.
And only after that, go to the page speed tests.