- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How Can I Ensure That Wider Menu Items Remain Visible?
PI
Peter Igel
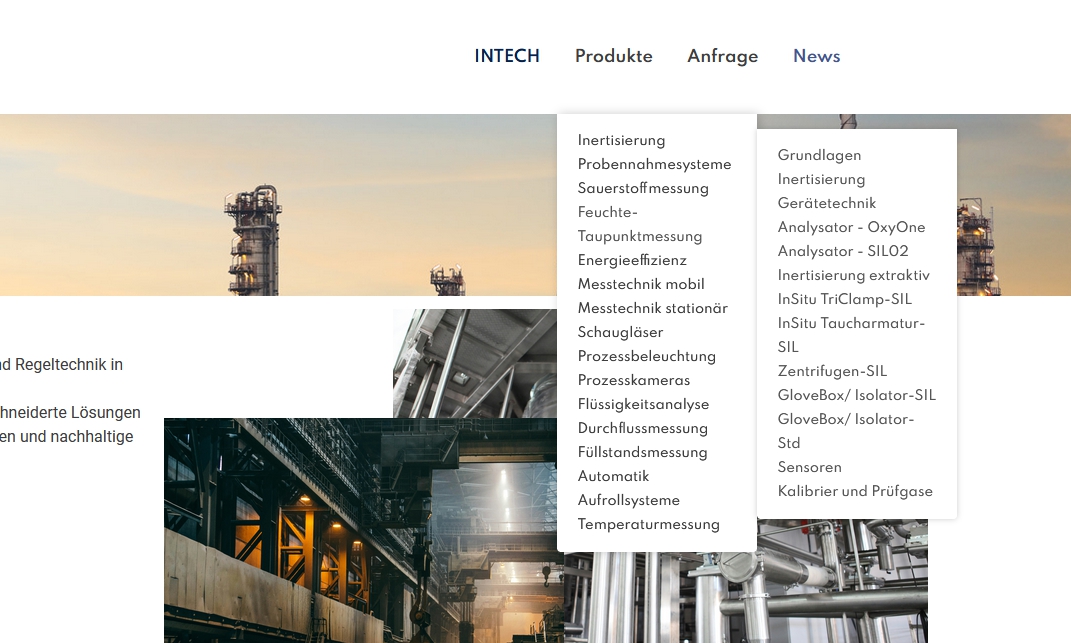
I have a problem on my website https://energie-bilanzierung.de/ that menu entries from "Produkte" disappear at the bottom and right of the screen due to their size and number. How can I adjust the menu so that this doesn't happen? The font could be a lot smaller and the menu placed in the middle. But maybe there is another more clever option
Thanks for help
22 Answers
Order by
Oldest
Rashida Rahman
Accepted AnswerHi there!
Thanks for reaching out.
Did you mean longer? I have just visited your site and with the help of scrolling, the submenus can be accessed there as I can see.
If you want you can consider dividing it to two columns either.
You will find necessary information about such megamenu here:
https://www.joomshaper.com/documentation/helix-framework/menu-navigation
Best Regards
PI
Peter Igel
Accepted AnswerI have it now with 2 columns in the settings ( https://ibb.co/kStnq0W) but they don´t show up at the page. I´m not able to reach all of the menue with scrolling or similar: https://ibb.co/55zpvLh https://ibb.co/9gbFcH0
It would also help to center the menue but this also does not work https://ibb.co/99bBL42 And also is there a way to edit the font size? https://www.intechonline.de/ on our old website it fits with smaller fonts and better location
Thanks for help.
Pavel
Accepted AnswerHi.
Set dropdown width to 200 px in template settings.
And correct your code in custom.css file at line 225 to ...
.sp-megamenu-parent .sp-dropdown li.sp-menu-item>a,
.sp-megamenu-parent .sp-dropdown li.sp-menu-item span:not(.sp-menu-badge) {
padding: 0px 20px;
/* padding-left: 30px; */ /*not need*/
/* padding-right: 30px; */ /*not need*/
font-size: 13px;
font-weight: 500;
line-height: 24px;
display: block;
font-family: 'Spartan', sans-serif;
}
PI
Peter Igel
Accepted AnswerLook much better now. Thanks a lot. Is there a way to make the background of the menuentry in another color when the mouse hovers over it?
Paul Frankowski
Accepted AnswerYes Peter.
But it also request using Custom CSS. Example:
.sp-megamenu-parent .sp-dropdown li.sp-menu-item:hover {
background: yellow; }Knowing the class name you can use your own colors.
Remember to keep good color contrast, accessibility rules.
PI
Peter Igel
Accepted AnswerThings are moving in the direction I imagined. Very good and thousand thanks!
I have also added the color change from black to white for the font to your code. This way the customer can see exactly where he is, even if the menu entry is two lines long, and the contrast is also good.
However, the Hoover effect only seems to work on "Products" and not on the submenu or the other menu items.
Do I need to change the code for this or place it somewhere else? I have now placed it under the code block on line 225.
Edit: And there is absolutly no way to use the website on my mobile (chrome) and I don´t kow why
Paul Frankowski
Accepted AnswerI saw that you have green background on all submenu items. The only issue is dark colors on some.
This should correct that
.sp-megamenu-parent .sp-dropdown li.sp-menu-item:hover > a,
.sp-megamenu-parent .sp-dropdown li.sp-menu-item > a:hover
{color: white;} BTW
Using transition effect (custom.css, line 34) for all links, it not the perfect idea...
a {
text-decoration: none;
transition: all 0.3s ease-in-out 0s;
}It's better to use it only for component area, if you really have to
#sp-component a { ...}
PI
Peter Igel
Accepted Answerok, i changed line 34 - don´t know what effect this has but i trust you ;-)
The main entries except for "Products" have a green background and white font. With Products, there is only the submenu - apart from ONE entry. Why doesn't it work for "Products" in general?
I honestly don't know why this one entry always plays a special role. It always looks different with other changes too.
Edit: however suddenly the menu looks fucked up without any changes from me: https://ibb.co/59zBbk4
Paul Frankowski
Accepted AnswerProbably you touched MegaMenu options for that menu item and created columns. It didn't break down on its own.
Custom CSS changes in general are in hands of webmaster, it's part of customization process.
PI
Peter Igel
Accepted Answerhttps://ibb.co/X7CLtpq Mega Menue is not activated
Paul Frankowski
Accepted AnswerYou need to remember what you clicked and where. It's hard for us to guess that.
You can always recover site from backup (ask hosting support)
just keep custom.css file from current day.
Paul Frankowski
Accepted AnswerMy CSS only changed colors, not touched Menu structure. Besides 22h ago when I checked your site, menu was working fine exept colors. So I think it has something extra....
You can always rename custom.css file for 3 minutes and recheck.
It will be OK after refreshing the site, it means that you made "small" mistake in Custom CSS code, like missing "}" etc. Use Online CSS validator to be sure, or check line by line.
I know that we all make mistakes from time to time, but nobody said that webmaster life is easy.
PI
Peter Igel
Accepted AnswerI renamed the custom.css and the menu didn´t change - https://ibb.co/D1XJNz7. So I assume it has something to do with the - not enabled - mega menu. I activated mega menu and addes 2 columns like Rashida suggested but as there was no visibilly change I deactivatet it right after. The current look just came suddenly. At the time I was only working on the custom.css. I'm sorry for bothering you with this.
Paul Frankowski
Accepted AnswerWithout access it's like walking in the fog. I hope you understand.
Thx, that you checked custom.css trick to be sure that it wasn't CSS mistake somehow.
Paul Frankowski
Accepted AnswerUsername and password do not match or you do not have an account yet.
:((((
Paul Frankowski
Accepted AnswerCan you ask template developer becuase your template is not from Us. It was only based on our Helix Ultimate. Support Policy 8.8.
PI
Peter Igel
Accepted AnswerIf it is an Helix problem and I paid money to get support from you, it should not matter if the template is not from you - in my opinion. I only touched the Helix part since we are writing here and nothing else. If I now go to the template creator, it says "Helix is not our problem, contact them"
The problem occurred while I was using your help (thanks for that anyway) and I mention it again - I also paid for it here on this platform and it happens within your system
Paul Frankowski
Accepted AnswerThat Template you bought from Them, not from Us. The same rules are for everyone.
I think recovering site from backup 24h ago, should be easier and less stressful.