- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Question About Overrides
PD
Peter Dowse
Hi Guys,
With any Joomshaper template, we're able to easily override CSS with the custom.css file.
Often, there's a requirement to override the header files or elements within the /html folder (like the com_content/article/default.php file for example).
The issue here is that if we change anything in these folders they get overridden when the template gets updated.
Is there a way to create custom files that won't get overridden on update for anything outside of the custom.css?
11 Answers
Order by
Oldest
Pavel
Accepted AnswerHi. Here is https://www.joomshaper.com/documentation/helix-framework/template-views-override
This should only be used for the overrides existing in the HTML folder supplied with Helix.
For all other cases, use the HTML folder
Rashida Rahman
Accepted AnswerHi there!
Thanks for reaching out.
You can create your custom header based on one of existing and make all that you want by editing header.php. Update will not affect your changes here. You will find related documentation here:
https://www.joomshaper.com/documentation/helix-framework/custom-header
Best Regards
PD
Peter Dowse
Accepted AnswerThat's great - many thanks for this info that's really helpful for headers.
Any ideas regarding items in the /html folder as often we need to make changes and tweaks to page layouts etc here. It would be great to figure out a way to do this without them being overridden or having to create backup files to re-instate when an update happens.
DM
Diego Mello
Accepted AnswerHello Pavel,
I am dealing with an override challenge on my project, and I beleive the link above points me to the right direction. The problem is that I am not a devloper, I am just de designer with basic PHP knowledge. :-)
What I am trying to do — acttually my developer is — is to create an override for the following view and layout:
option=com_content&view=category&layout=blog
We crated the override on the default HTML folder
/templates/shaper_helixultimate/html/com_content/category/blog-news.php
And applyed the blog-news layout to the News category, but it just doesn't work on the front end of the site. To make sure I understood the process, is this waht I shoud do:
- Create the folder:
templates/shaper_helixultimate/overrides/com_content/category
- Make a copy and rename the original blog.php inside that folder and make all the edits.
I need to rename because I'll have more than one overrides created, one for each category on the site.
Is this how I should proceed, or to achieve what I need the process would be different.
I hope I could express myself correctly.
UPDATE
I found how to create a blog layout override, informing that I must create a new menu item, what I did. But now that brings to another question:
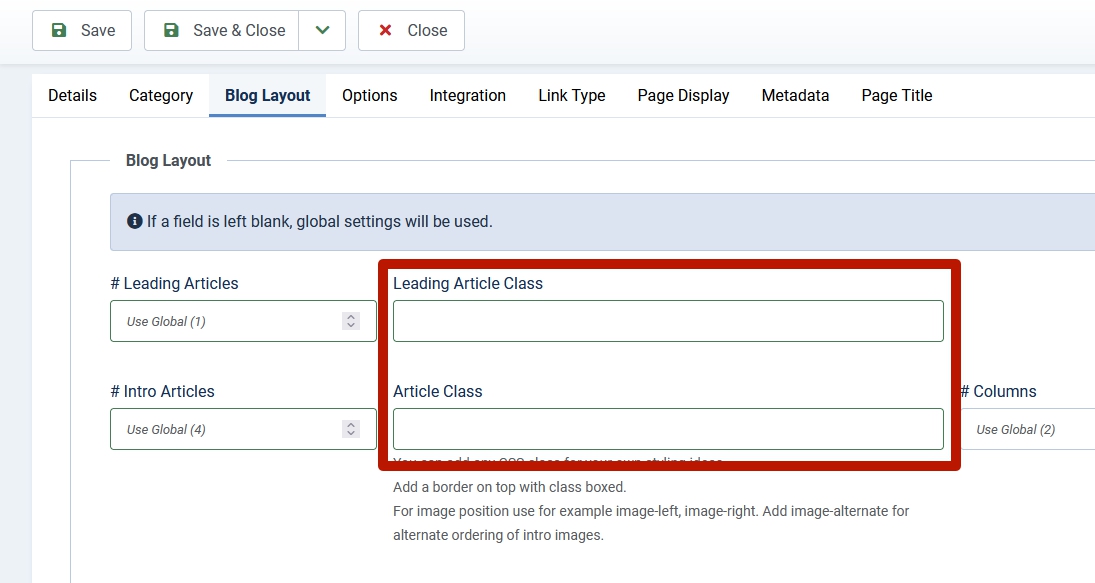
No matter what I do, I can't make the layout of the page respect the configurations I set in the menu. For instance, on the Blog Layout options I have set
/# Intro Articles - 3
/# Columns - 3
But on the front of the site, it show only one column.
Any clues on this?
Thanks in advance,
Diego
Pavel
Accepted AnswerHi Diego.
In general, your question relates to Joomla but not Joomshaper products. The best place for such questions is forum.joomla.org.
I believe that the reason may be in improperly done override or in the content of one of the articles there is a garbage code or not closed tag, or in some other mistake. Without access to your site and research - this is not possible to determine.
Advice. Use an override only if there is no CSS solution. Usually CSS allows you to solve 95% tasks.
You can use these class fields to make unique layout via CSS.

Draw schematically the layout that you need and I can see if an override is required for this.
I am not an employee of support, so provide your drawing publicly.
DM
Diego Mello
Accepted AnswerHi Pavel!
Thank you very much for being willing to help. I am on a hurry here! I have this big project and thought that this would be one of the easiest parts!
CSS is part of the strategy, but what got me intrigued at first, is that after understanding how to create the Blog View override, the menu configurations don’t work at all when I set the template stye to the Shaper Helix Ultimate.
Until now, all I did was to create the copy of the blog.php and all associated files, renamed those files to aw-news, with the respective file extensions, and edited the XML to:
<layout title="News Custom Layout" option=" News Custom Layout ">
<help key = "Menu_Item:_Category_Blog" />
<message>
<![CDATA[My custom Layout description]]>
</message>
</layout>And that was all.
To double check, I copied the override structure to the Cassiopeia folder and changed the menu to use Cassiopeia as the template style and it works, all the changes I make on the Blog Layout section of the menu are reflected on the front end.
That is why it makes me think there is something related to the Shaper Helix template.
Any clues?
Pavel
Accepted AnswerHi Diego.
I assume that this does not work in Helix due to the existing override of the category blog from the box. Cassiopea does not have this override, so it works there.
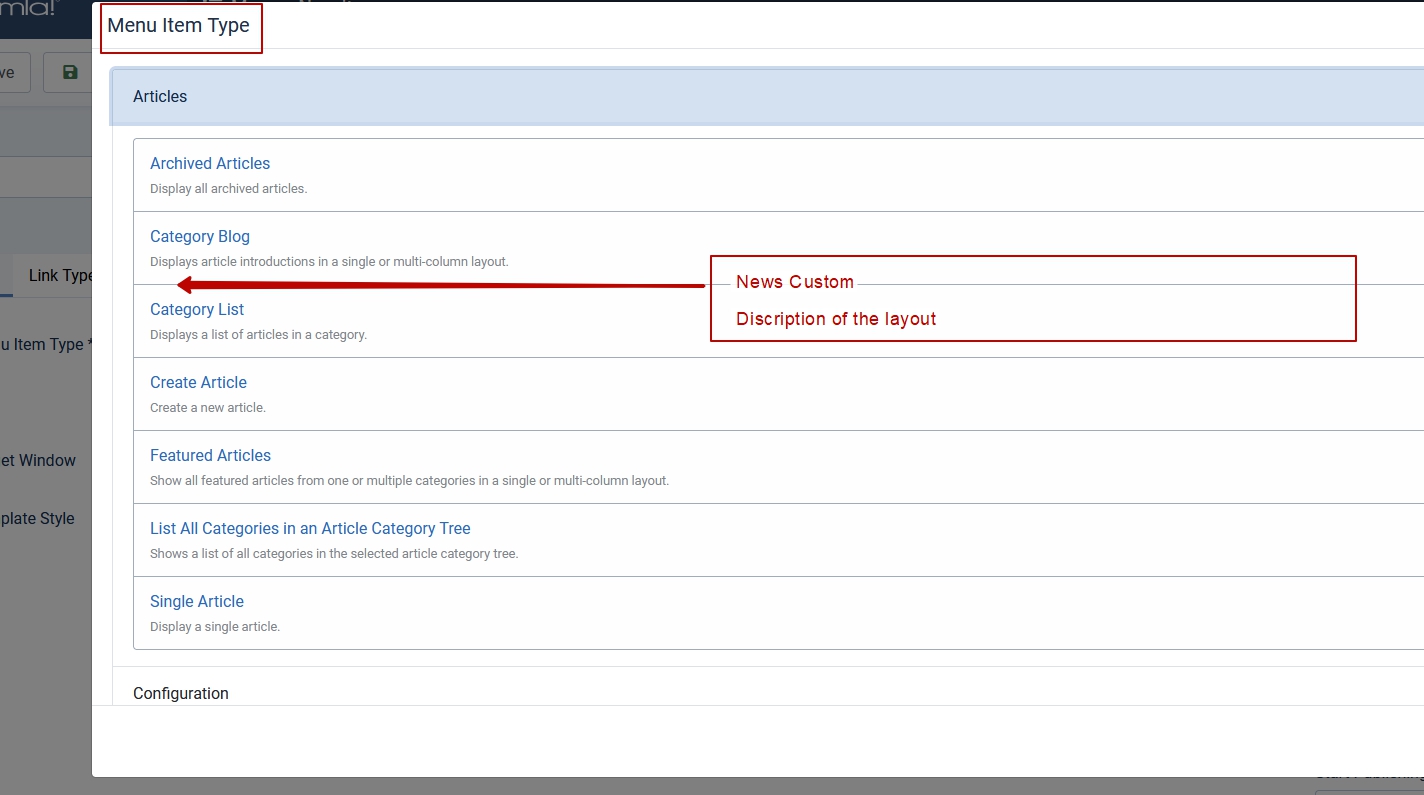
You need to create a new menu item with your unique type, but not Category Blog type. Read Joomla docs.
For example: News Custom menu item type.
This type of menu item should appear here and should refer to your custom layout php files set

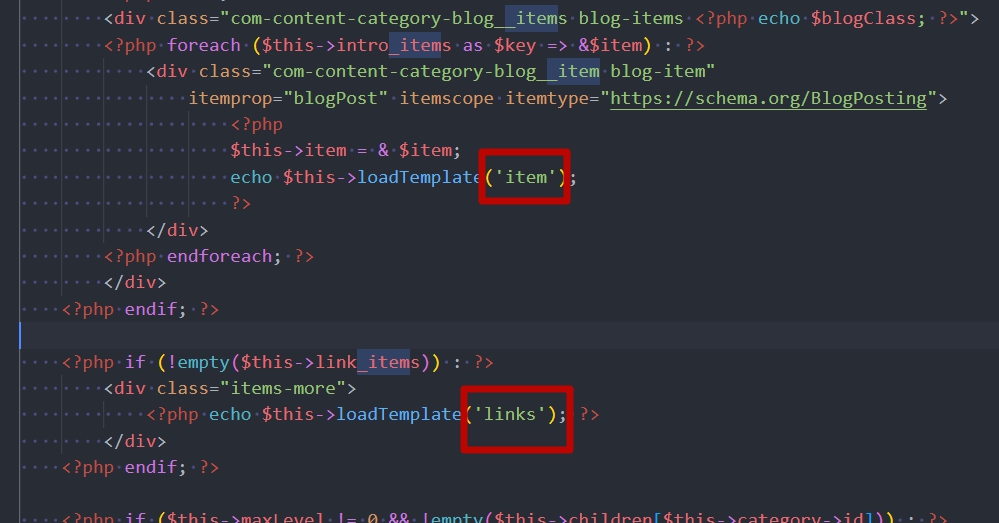
Another moment. Just renaming the files is not enough, you need to change their "names" (templates load) inside the code.

And in other similar places. All your files in the set should be connected in the code with each other
If you have done all this that way, I no longer have ideas how to help you without access to the site.
P.S. I think you should create a new topic.
Nevertheless, draw your layout there, schematically. The last time I did an override of the category blog three years ago. And only because there was no idea how to do it through CSS. Looking back, I found CSS a solution for that case. Override was not required.
DM
Diego Mello
Accepted AnswerHi Pavel.
My guess is the same as yours, that the alternae layout isn't working because of Helix's existing override of the category blog.
I believe I renamed all the files accordingly. This is what I have:
- aw-news.php
- aw-news.xml
- aw-news_children.php
- aw-news_item.php
- aw-news_links.php
For my basic standard content areas, like this one that isjust for news, I supose CSS would be enough, but I need to trim the introductory text at 200 charcaters maximum, maybe through some custom JavaScript.
But for some other content catgories I need to show custom field on the blog view and, for this I believe I need the overrider, correct? Or is there any other way to achieve this.
For instance, I have a category that is a repository of PDF newsletters. On the category view I want to have a table listing all published issues of the newsletter showing the following information:
Stadard Fields
- Title
- Intro Text
- Date Published
Custom Fields
- Issue Number
- PDF Link
And I have a few other content categories similar to this one.
Thanks a lot! Diego
Pavel
Accepted AnswerHi Diego.
but I need to trim the introductory text at 200 charcaters maximum, maybe through some custom JavaScript
You can use JS, but not necessarily. CSS would be enough if you are not attached to the number of characters, but attached to the size of the intro text block or to the number of intro text lines. What, in my opinion, looks stiffly better than the number of characters.
But for some other content catgories I need to show custom field on the blog view and, for this I believe I need the overrider, correct? Or is there any other way to achieve this.
Select the necessary categories to display custom fields in each custom field settings. Or if you need the custom fields in all categories, but you will display them only in separate ones, then again CSS will be enough.