- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Can't Align Container To Center And 1200px
JM
John Mendivel
Hello support, I had my old page with a certain container width, I think it was 1200px (This is how I want it to be on my new page) https://web.manacelestial.org/es/miscelanea/suenos
Now my new page with page builder, I want to set a maximum container width of 1200px, but it moves to the left and I can't move it to the center, the link to my new page is this: https://manacelestial.org/es/miscelanea/suenos
I think this is this section <section id="sp-main-body"> but I have not been able to put it in the center and with a width of 1200px
Website
https://manacelestial.org
10 Answers
Order by
Oldest
Pavel
Accepted AnswerAccording to the screenshot. Do not use the left and right positions of the modules on SP PB page type. Make the layout you need completely inside the SP PB page.

If you need to use the left and right modules positions, then use Joomla Article page type and SP PB article editor inside it
Pavel
Accepted AnswerHi.
Not SPPB issue. It is template issue.
I think this is this section
<section id="sp-main-body">
You think in the right direction. It is because of some module published in the Right Position
Turn OFF all modules in the Right position or create a separate template style for the pages where you need these modules.
Steps:
- Copy template style, rename and assign to the pages where you need modules in the Right Position.
- In the maine template style settings (Layout tab), set the Main Body to one column with Component Area inside
Pavel
Accepted AnswerOr alternative way.
No need to copy template style.
Add fix-empty-right-position class name to the Page CSS Class field in the menu item settings of the page you need to fix and use following CSS (add it to custom.css file):
@media (min-width: 992px) {
.fix-empty-right-position #sp-component {
width: 100%;
}
}Mehtaz Afsana Borsha
Accepted AnswerHi John,
Thanks for contacting us and sorry for your issue. You can follow Pavel's instructions. And thanks Pavel for helping him.
-Regards.
JM
John Mendivel
Accepted AnswerI have tried adding the code in override.css but it does nothing, it doesn't work, I can't reduce the size of the container (sp-main-body) and have it in the center, just like my previous page.
Pavel
Accepted AnswerHi.
override.css
What is this file? In Helix should be used custom.css file. If not exist, create it in
/templates/YOUR_HELIX_TEMPLATE_NAME/css/ folder
reduce the size of the container
The width of the container is not a subject to solve your problem. First you need to fix the problem with empty side bar, then you can configure the width of the container as you need.
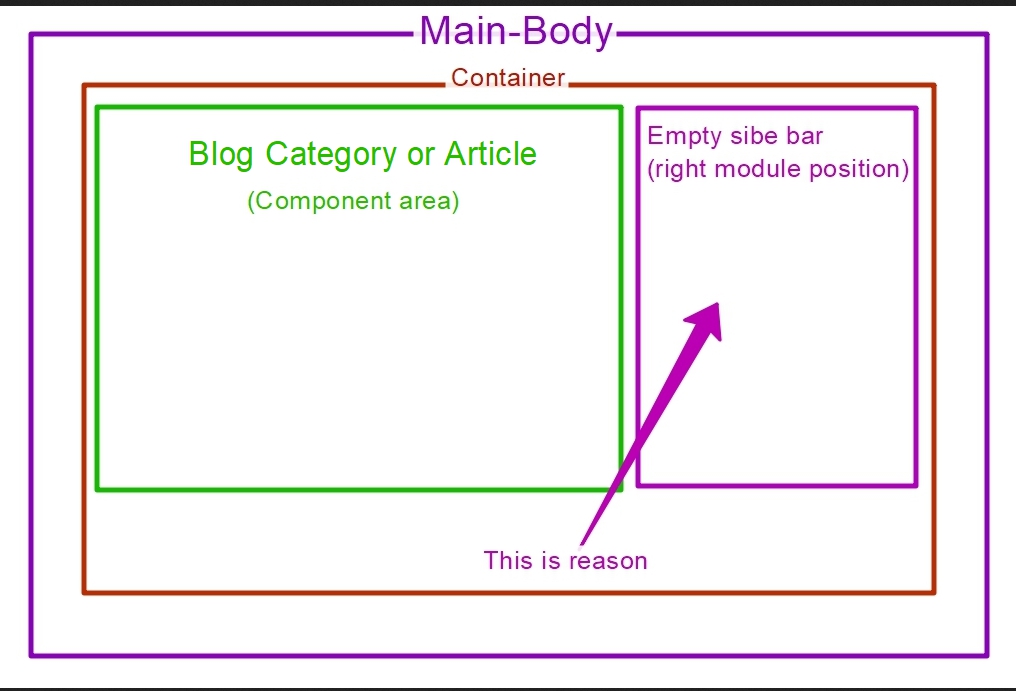
Here is your page layout looks like

You should adjust Component area width to 100% of the container width. After that, the right side bar will move below the Component area and will remain not noticeable, as it is empty.
This code does just that. And this cannot but work if you do everything right.
@media (min-width: 992px) {
.fix-empty-right-position #sp-component {
width: 100%;
}
}Then you can adjust container width as you like.
Example (select one of the options)
/* For all tipes of pages (it's affect whole the site) */
#sp-main-body .container {
max-width: 1200px !important;
}
/* For Category Blog page only */
.view-category #sp-main-body .container {
max-width: 1200px !important;
}
/* For single Article page only */
.view-article #sp-main-body .container {
max-width: 1200px !important;
}
/* For both - Category Blog and Article page */
.com_content #sp-main-body .container {
max-width: 1200px !important;
}
/* For pages with your specific class name */
.fix-empty-right-position #sp-main-body .container {
max-width: 1200px !important;
}If it does not work for you, open the site for public access so that I can see and check your actions. I am not an employee of support.
JM
John Mendivel
Accepted Answerthe link of the page is this https://manacelestial.org/es/miscelanea/suenos
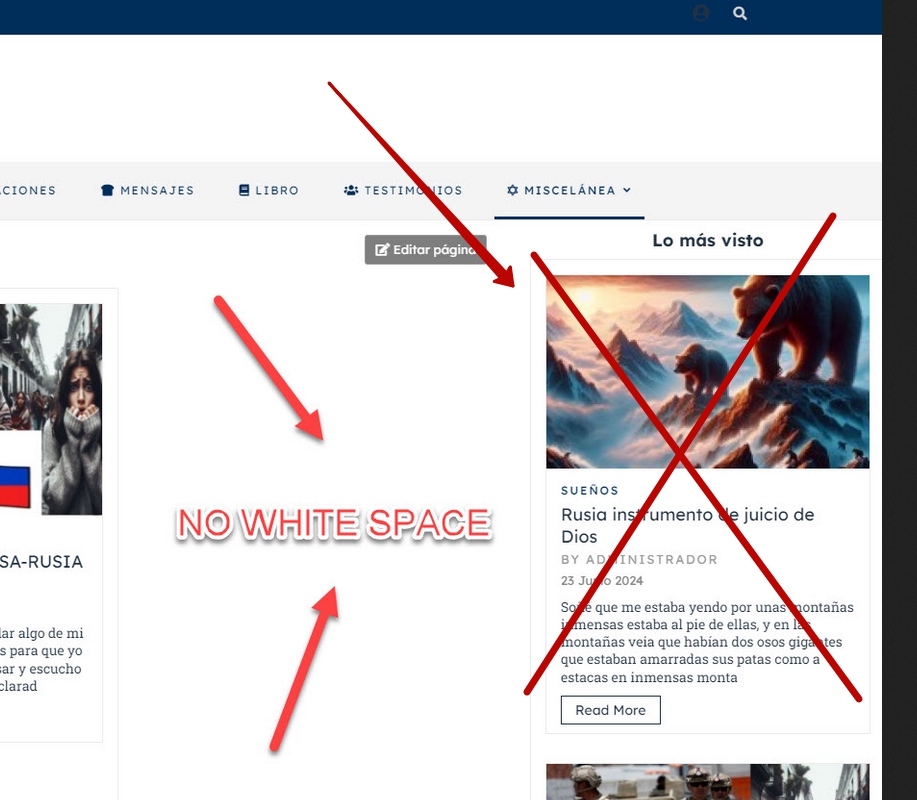
If I see it on a small screen it looks aligned well, but if I see it on a larger screen, the middle column moves to the left, and I can't move it to the center with the page builder. I sent an image so you can see what it looks like on a big screen. https://manacelestial.org/support-joomshaper/no-white-spice.jpg As you can see in the image there is a blank space, I do not want that blank space to be there. actually I want the two columns to be seen in the middle, but The left column is to the left and I can't center it.
Pavel
Accepted Answerthe link of the page is this https://manacelestial.org/es/miscelanea/suenos
Hi.
Your site is turned off