- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Insert Different Buttons On Background Image
RD
Ralf Deing
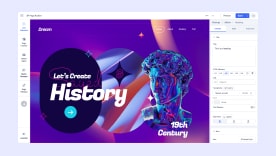
Hello, I want to create a few places with buttons (green dots in the picture) in a background image on a page. So spread out across the picture. How can I do this? I've tried everything. I can't get it to work. If I change the position of a button, all the others move too. Can you give me a tip on how to do this? Thank you very much
Ralf Deing

2 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi Ralf.
Here are two possibilities that come to my mind quickly:
- Use features of our addon Popover (!) from SPPB Pro 5.x - easy way - watch video in blog post: https://www.joomshaper.com/blog/sp-page-builder-v5-1-4
- Use Online generator for Image Map where you can upload image and add active points and it will generate you code similar to that:
<img src="/images/ship.jpg" usemap="#image-map" alt="SHIP">
<map name="image-map">
<area target="" alt="" title="" href="#dot1" coords="6,230,119,5" shape="rect">
<area target="" alt="" title="" href="#dot2" coords="234,230,124,5" shape="rect">
<area target="" alt="" title="" href="#dot3" coords="347,230,239,5" shape="rect">
(...)
</map>Which later you have to paste into Raw HTML addon.
But using it as background image + buttons - does not make sense, too problematic as you noticed
RD
Ralf Deing
Accepted AnswerHello Paul, great, thank you for the quick response. I'll try it out this weekend. Let's see if I use it. Yes, it's a bit tricky. It's only supposed to be visible on the desktop screen. I don't know what users will see on their tablet and mobile phone. I just wanted to try everything out, including the functions of the SP Pagebuilder. Thank you very much :)