- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Change 'Main Body' "Component" Area To Display Articles
Gerald W.
I have an existing site with tons of articles which I want to just display regularly, but the right and left are showing below the article content. How can I remedy this? I cannot find an answer in the forums or documentation but it seems like this should be easy? See link below where the [Right] module position is displaying below the article content. I need it to be; PAGE TITLE [Left][ARTICLE][Right] BOTTOM FOOTER
Currently it is PAGE TITLE [Left][Component][Right] BOTTOM FOOTER
Website
https:guardiansolutionsllc.com
8 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi Gerald.
it seems like this should be easy?
Yes, and probably you set it one day in the past, and forgot about that.
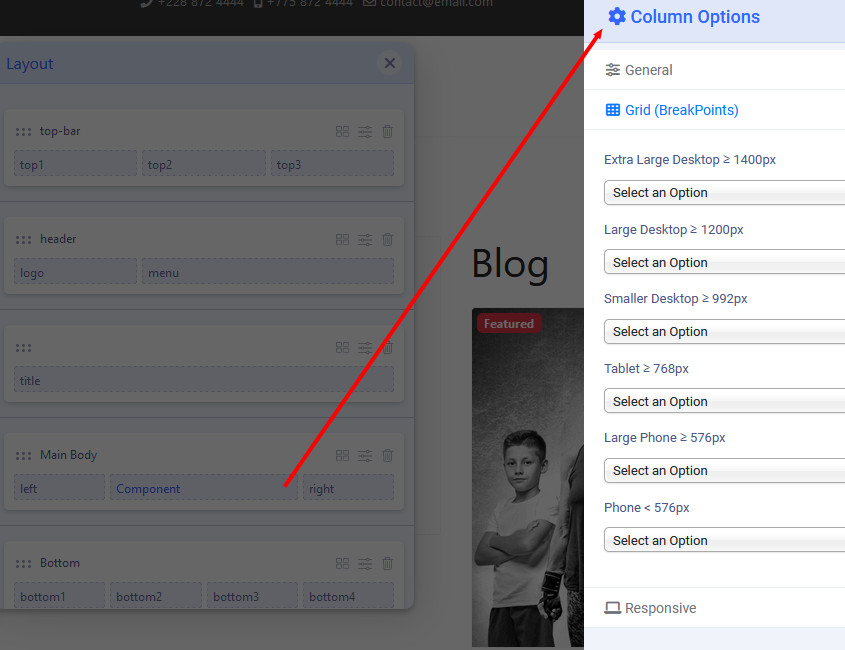
Template Options > Layout > Component > Column Options and everywhere must be "Select a Option" or "Inherit" ,but not 12 as you probably have. It's simple "grid math".

Gerald W.
Accepted AnswerThank you, yes that did it. Can you aslo tell me why it is ignoring the header space? If I dont add padding which makes the front page screwy, the text sits below the header and menu.
Gerald W.
Accepted AnswerI am also trying to set the sectioncolumns to 3+6+3 but the right column keeps collapsing very small
Paul Frankowski
Accepted AnswerAs I noticed you added that
#sp-right .sp-module {
margin-top: 50px !important;
border: none;
}you can also reduce padding around right/left modules, here is default value:
#sp-left .sp-module, #sp-right .sp-module {padding: 30px; }
using 10px - will increase module content up to 20px for each side.
Gerald W.
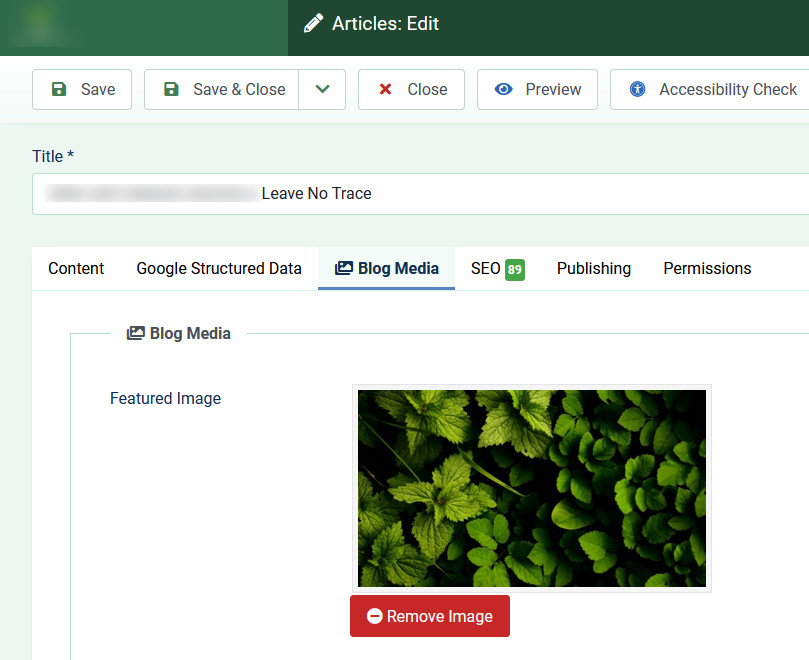
Accepted AnswerAlso, without hacking the articles template php file, is there a way to make the template display the article main image? thank you


 So.
So.