- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SPPB Pro Video Addon Size And Alignment
Y
yo_ray
Hello 1)In SPPB Pro 5 in the video addon there is the possibility in Advanced to set the width of the video. But it is just possible i think in % (the value). Would it be possible to get the feature in a future version to become the setting to adjust the wished size also for px. I have found a way to fix it with a customcss for the moment.
- also in video addon when i set the size at the momment the video is aligned left. Could you please bring a way to easily align it centered. For this i havent found a way with a customcss in the addon customcss. Is there a way at the moment? Maybe you could bring the aligning feature also in a next version.
Thanks for your great work Kind regards
6 Answers
Order by
Oldest
Pavel
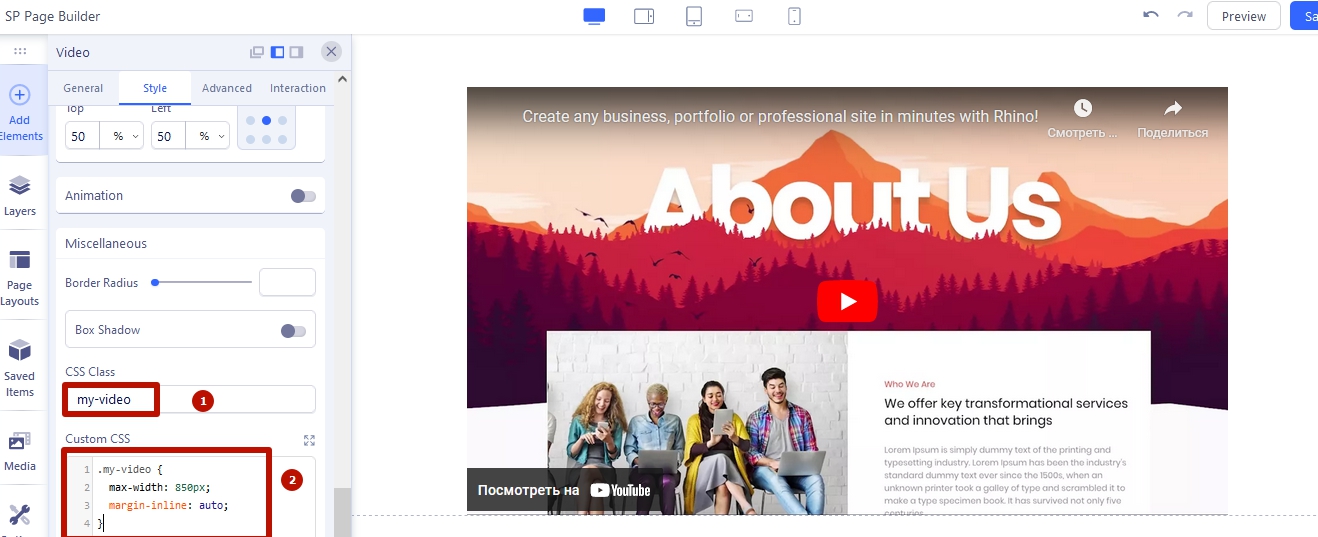
Accepted AnswerWay with CSS coding:
Add a class to the video addon and use this class in your CSS code

Mehtaz Afsana Borsha
Accepted AnswerHi
Thanks for contacting us and thanks for your suggestions. I will inform our team about it. In the meantime you can use our settings value and also use CSS if you want.
-Regards.
Pavel
Accepted Answeralso in video addon when i set the size at the momment the video is aligned left. Could you please bring a way to easily align it centered. For this i havent found a way with a customcss in the addon customcss. Is there a way at the moment? Maybe you could bring the aligning feature also in a next version.
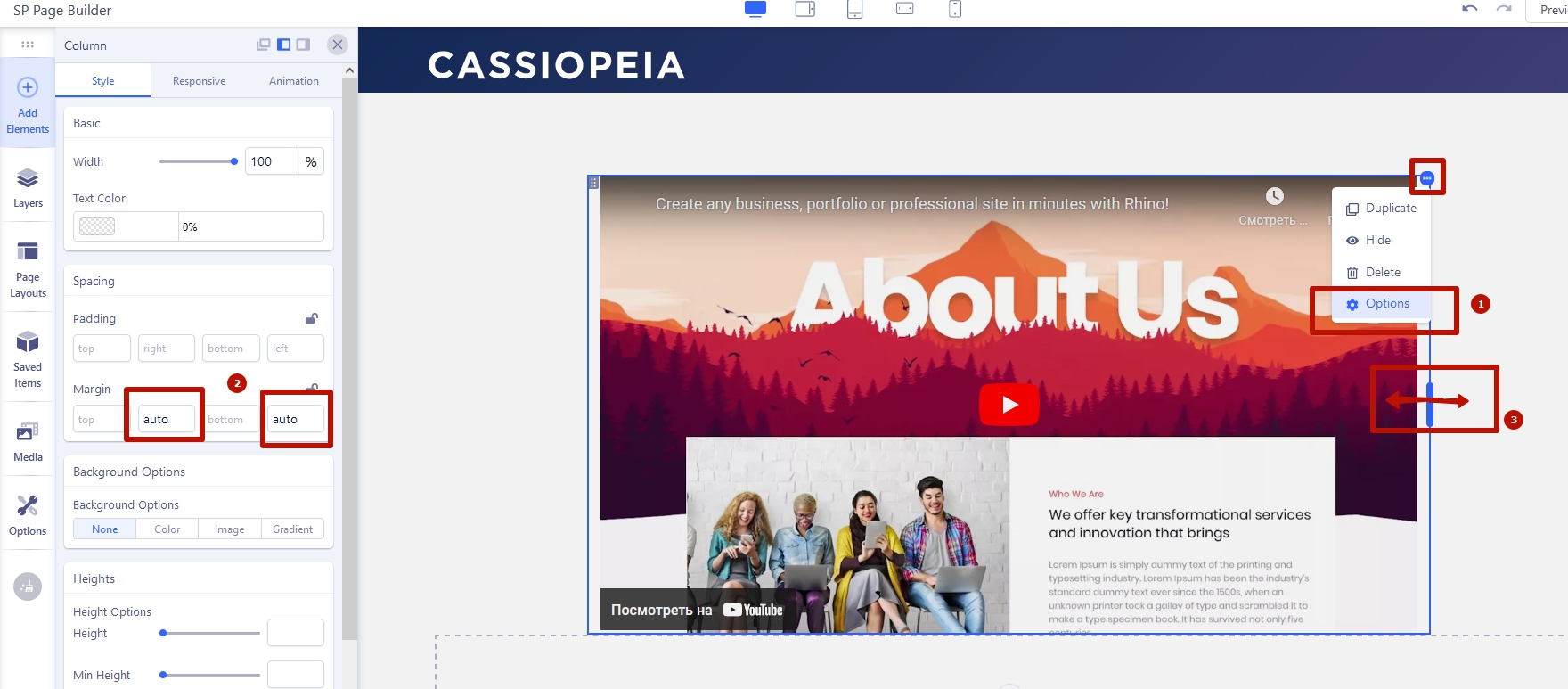
Hi. Advanced tab > Custom addon's width ON. Style tab > Left/Right margin fields value = auto
Y
yo_ray
Accepted AnswerI have tried it with the advanced >width. But like mentioned its just a % value i think. But i want a px value. Because when i set the width in a % value then i need to set all the tablet,mobile styles. But i want it there to be responsive. So only on desktop where it is too big i want it as an example in a max-width of 850px and to be aligned centered. But havent figured out which value of css to change.
So maybe you could bring not just a width but also a max-width value with alignment options
Thanks
Pavel
Accepted AnswerHi.
There are several ways to do this. But they are not obvious. However, when understanding how CSS works you can guess. CSS coding not need.
Here is one from ways.
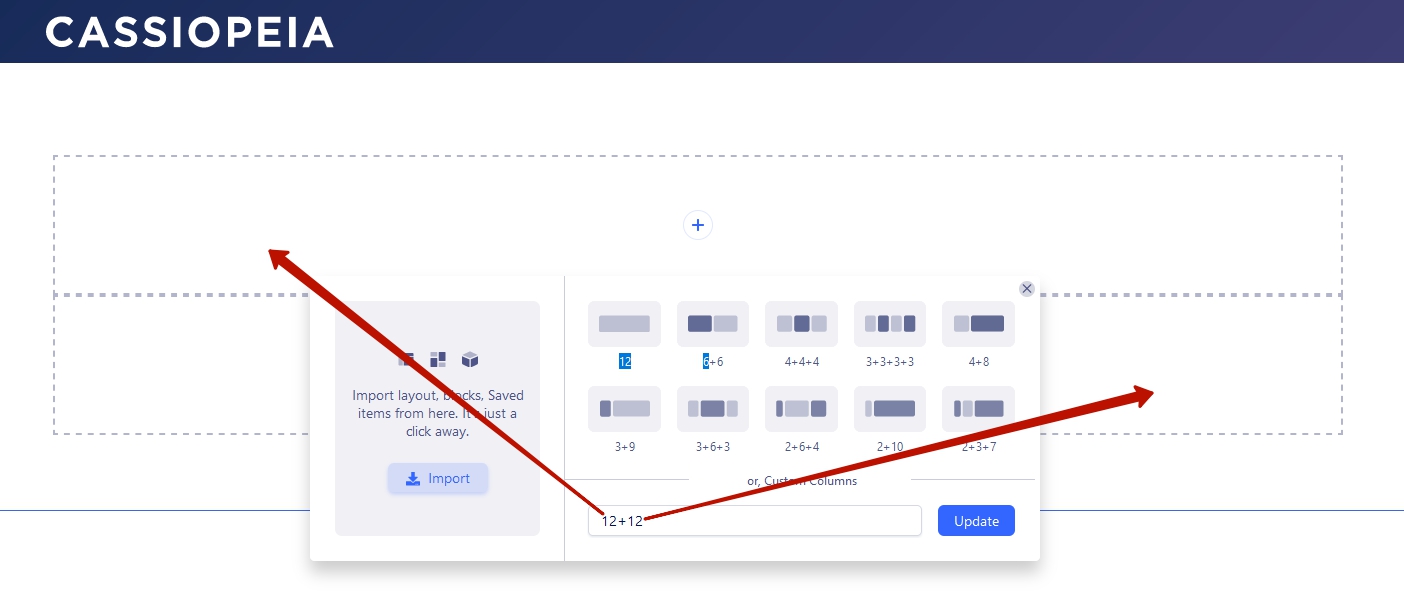
Create a separate column for video addon.

Set up the width (in %) and alignment of this column.

Another way: Use inner row with the same margin settings instead of column. Yo can set up row max width in its settings in px