- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Break In 2 Lines In Main Menu
MS
Martin Seidl
Hi Team,
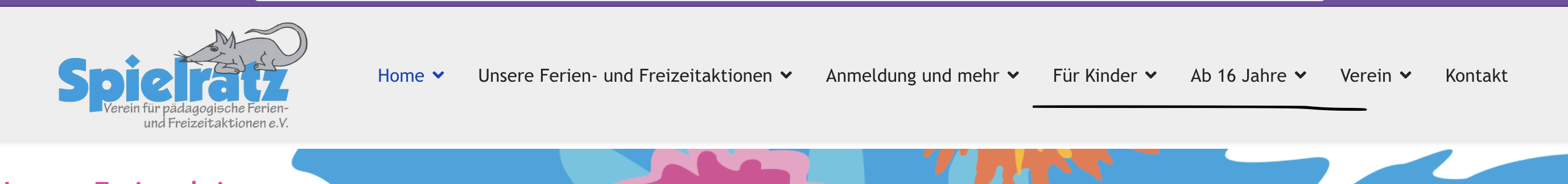
main menu breaks into 2 lines or falls out of header when screen is a bit smaller in width. see my video for that also in which I explain https://www.loom.com/share/2ba89c47879643938747ff29454eb3cd and see http://j41.spielratz.org/
2 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi Martin,
it's totally natural, no physical place for menu items, no matter what template or CMS is used.
You have to decide what do to. Few options to choose from:
- Reduce font size for menu items
- Reduce space between menu items
- Reduce phrase width, use shorter menu item names
the best option is #3. Use shorter menu items names. Less words = more space for rest.